手軽にスマホサイトとpcサイトの検索順位の違いを調べる方法
お知らせ

4/21よりスGoogleの検索アルゴリズムが変更によりスマートフォンサイト利用に最適化されたサイトが「モバイルでの」検索結果で優遇されやすくなるように変更されました。
スマホ対応

以前はスマホ対応はあくまでユーザービリティ上の問題でしたが、 4/21以降検索結果に反映されるようになり、スマホ対応していなければ検索順位を落とし、検索順位に影響する事がGoogleウェブマスター向け公式ブログより発表されました。
スマートフォンからGoogle検索する際「スマホ対応」と表示されればスマートフォン対応サイトを作成しているという事になります。
モバイルフレンドリーか調べる方法

モバイルフレンドリーとは
・Flashコンテンツ使ってない。
・何もしなくても読みやすい文字サイズ。
・横スクロールとかスワイプ拡大とかしなくても全部見ることが出来る(レスポンシブ)。
・メニューなどページ遷移に必要なリンクがタップしやすいサイズで設置されている。
この4点が条件です。
またスマホサイト化できているか調べることができるツールがgoogleのモバイルフレンドリーテストより確認ができます。
上記画像のように、「問題ありません。このページはモバイルフレンドリーです。」と表示されれば問題ありません。
スマホサイトとpcサイトの検索順位の違いを調べる方法

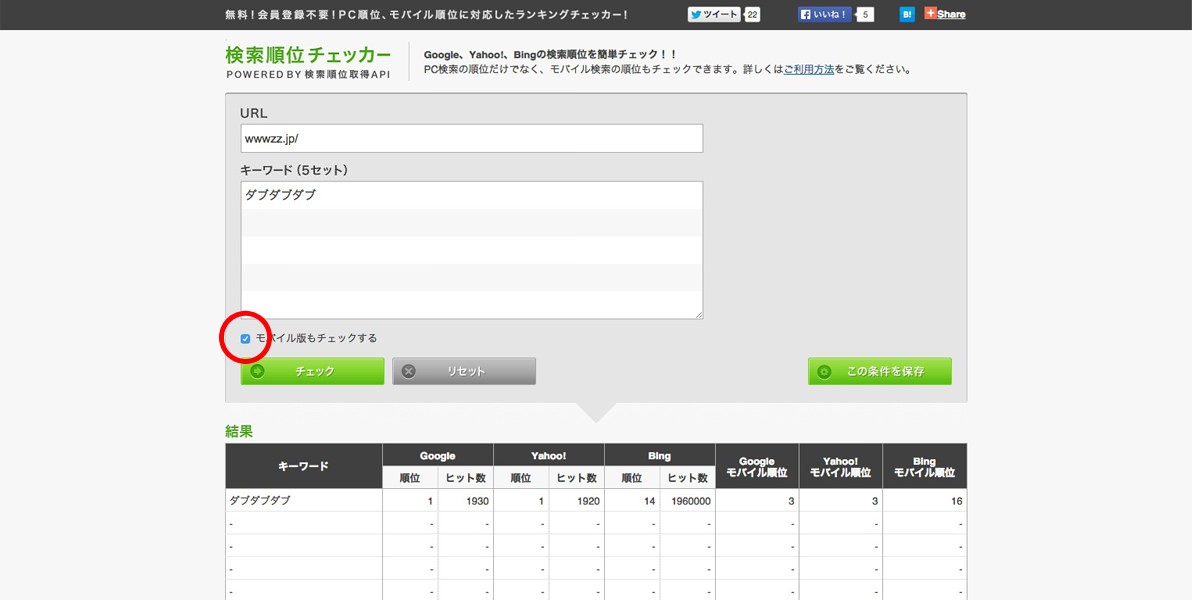
Googleのアルゴリズムによりスマートフォン対応していないサイトは「スマートフォンサイト」検索結果がパソコンサイトと異なるようになりましたが、検索順位の違いを調べる一番簡単な方法は検索順位チェッカーで「モバイル版もチェックするをチェック」すればキワードごとに確認ができます。
※正確ではないので参考程度に確認できます。
最後に
Googleのアルゴリズム変更「モバイルゲドン」によってスマホサイトの必要性より一層高まる事になります。
ダブダブダブでは、レスポンシブwebデザインを得意としたホームページ制作しています。

