WordPressプラグインACF拡張Repeater Fieldの使い方
HOW TO

WordPressで必ず使うプラグインAdvanced Custom Fieldsをより扱いやすくするためのRepeater Fieldを自分なりの使い方をまとめてみました。
Repeater Fieldとは

WordPressで必ず使うプラグインRepeater FieldはAdvanced Custom Fieldsの有料ライセンスの拡張機能(アドオン)です。Advanced Custom FieldsだとループさせることができないのでRepeater Fieldでループ可能になります。
Repeater Fieldは有料ライセンスなので購入後はFTPソフトからacf-repeaterをプラグインファイルに入れた後、WordPressの管理画面から有効にする形で使用できます。
Repeater Fieldの使い方

プラグイン自体の使い方は様々なサイトで紹介されていますので割愛して、ソースコードのみ紹介します。
と言っても、公式サイト(英語)ですべて書いてあります。分かりにくいとこもあるので参考になれば。
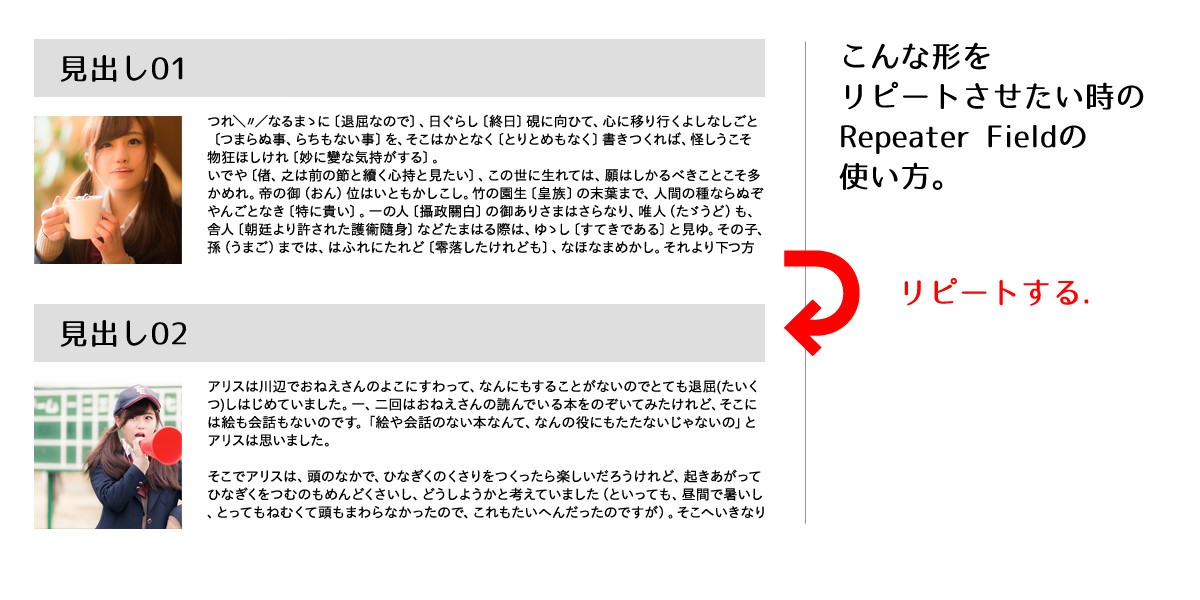
見出し、画像、テキストを一つのセクションにまとめループさせた時の使用方法です。
HTMLはこんな感じです。
<!--blk-->
<section class="blk">
<h2>見出し01</h2>
<div class="text_rows">
<img src="../images/www.jpg" alt="www"/>
<p>名古屋の制作会社ダブダブダブ</p>
</div>
</section>
<!--/blk-->
phpはこんな感じです。
<?php if( have_rows('blk') ): ?>
<?php while( have_rows('blk') ): the_row();
// vars
$heading = get_sub_field('heading');
$textArea = get_sub_field('textArea');
$image = get_sub_field('imageArea');
// thumbnail
$size = 'single_image';
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
?>
<!--blk-->
<section class="blk">
<?php if( $heading ): ?>
<h2><?php echo $heading; ?></h2>
<?php endif; ?>
<div class="text_rows">
<?php if( $thumb ): ?>
<img src="<?php echo $thumb; ?>" alt="<?php echo $image['alt'] ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
<?php endif; ?>
<?php echo $textArea; ?>
</div>
</section>
<!--/blk-->
<?php endwhile; ?>
<?php endif; ?>
functions.phpはこんな感じ
画像のサイズを指定しています。
リサイズできるように。
<?php
//固定ページの画像サイズをリサイズ
add_theme_support('post-thumbnails');
add_image_size('single_image', 1200, 600, true);
?>
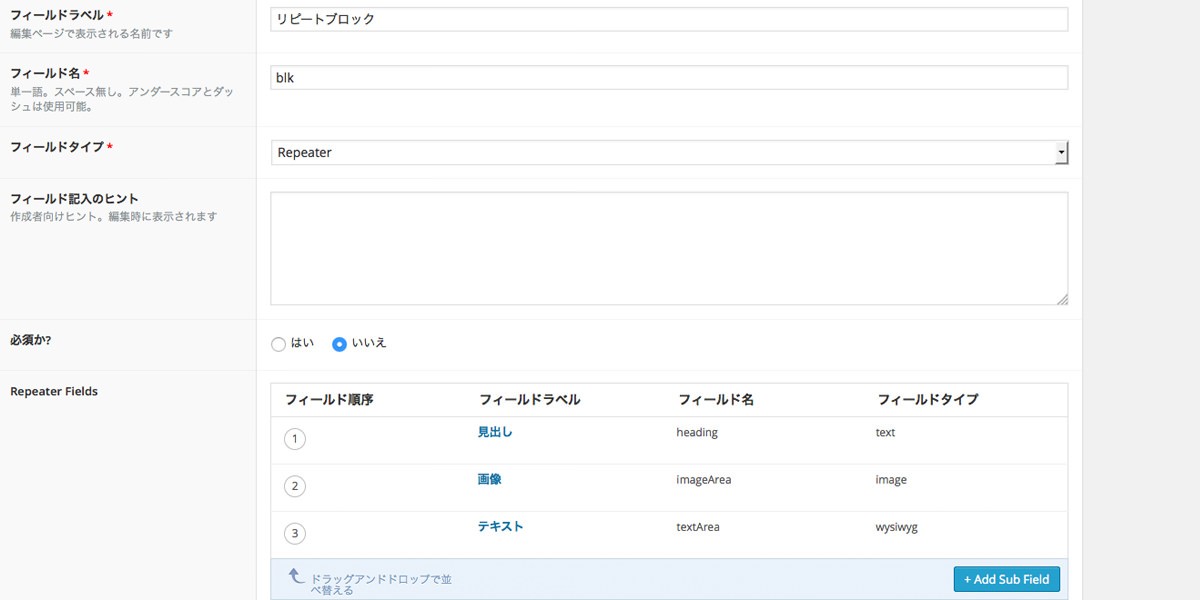
Repeater Fieldの説明

管理画面でカスタムフィールドの画像指定は画像オブジェクトを選択します。
<?php if( have_rows('任意のフィールド名') ): ?>
<?php while( have_rows('任意のフィールド名') ): the_row();
// vars 任意のカスタムフィールド名を指定します。
$heading = get_sub_field('任意のカスタムフィールド名(見出し)');
// ${heading}も{}内は任意です. $が前に必要.
$textArea = get_sub_field('任意のカスタムフィールド名(テキストエリア)');
// ${textArea}も{}内は任意です. $が前に必要.
$image = get_sub_field('任意のカスタムフィールド名(画像)');
// ${image}も{}内は任意です. $が前に必要.
$size = 'single_image';
// thumbnail 'single_image'はfunctions.phpで大きさを指定しています
// $sizeはサイズ指定 $image任意 → $thumb
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
?>
<!--blk-->
<section class="blk">
<?php if( $heading ): ?>
<!--$headingがない時、空になる-->
<h2><!--$ここに上で指定した値を入れる-->
<?php echo $heading; ?>
</h2><!--/$ここに上で指定した値を入れる-->
<?php endif; ?>
<!--/$headingがない時、空になる-->
<div class="text_rows">
<!--$thumbがない時、空になる-->
<?php if( $thumb ): ?>
<!--$ここに上で指定した値を入れる-->
<img src="<?php echo $thumb; ?>" alt="<?php echo $image['alt'] ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
<!--/$ここに上で指定した値を入れる-->
<?php endif; ?>
<!--/$thumbがない時、空になる-->
<!--$ここに上で指定した値を入れる-->
<?php echo $textArea; ?>
<!--/$ここに上で指定した値を入れる-->
</div>
</section>
<!--/blk-->
<?php endwhile; ?>
<?php endif; ?>
最後に
文章で理解するより、実際にソースコードを見ながら、Repeater Fieldを進めていくとうまくいくと思います。
またRepeater Fieldの中にRepeater Fieldも入れる事が可能です。
Repeater Fieldはwordpress必須プラグインですし、クラアントも更新しやすく大変便利な機能です。
詳しい使い方はRepeater Fieldの公式サイトを見るといいです。

