ユーザーの目線を把握する為の7つのコンテンツ~サイトマップ考案編~
HOW TO

ユーザー目線を把握する為の7つのコンテンツ~分析編~でクライアント(美容室サロン)とユーザーからヒヤリングをして情報を整理、分析しました。今回は実際にどんなコンテンツの内容にしていくかを考えて、この美容室サロンのサイトマップを考えてみたいと思います。
前回のまとめ
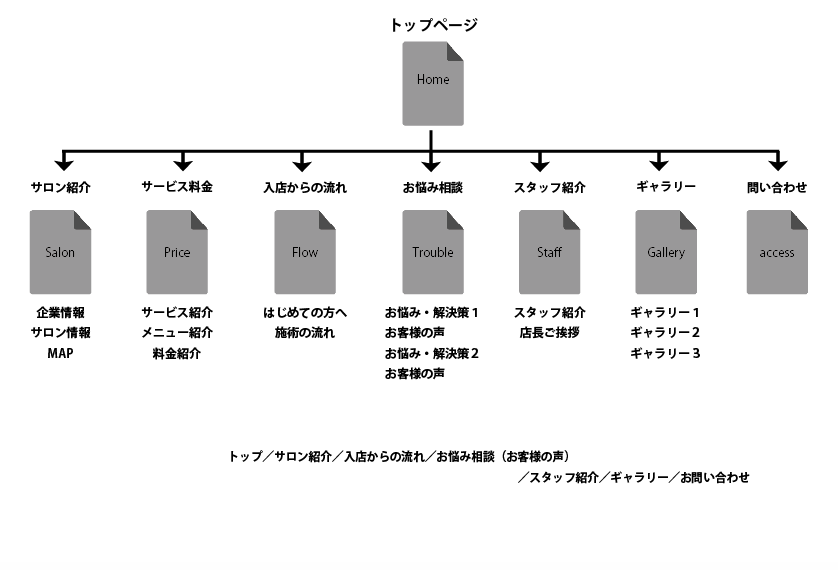
サイトマップ

大まかなサイト構成はこんな感じにしてみました。
サロン紹介
企業情報・サロン情報・MAP
- サロンを紹介しく上で必要な企業情報・サロン情報・MAPですね。サロンでこのコンテンツがないサイトは殆ど見た事ありませんね。自己紹介の必須コンテンツですね。
サービス料金
サービス紹介・メニュー紹介・料金紹介
- ユーザーの関心の高いコンテンツです。この価格でここまでのサービスが提供出来ますなどサービスの内容に付加価値が付くように魅せていきましょう。
入店からの流れ
はじめての方へ・施術の流れ
- 特に初めて行く美容室は私もそうですが緊張してしまいます。初めての方へのコンテンツや施術の流れなどを紹介して擬似来店できれば安心して来店することが出来ますね。
お悩み相談(お客様の声)
お悩み・解決策・お客様の声
- 髪の悩みを持つユーザーがホームページを見た時に、「問題の解消」につながるコンテンツ(お悩み相談ん)を見て問題・解決策を参考にします。そしてお客様の声を見ることで共感を得ることが出来れば「行動」を起こしてくれます。特にこのコンテンツは大切ですね。
スタッフ紹介
スタッフ紹介・店長紹介
- どんなスタッフがサロンにいるのか、どんな想いでサロンワークに取り組んでいるかを紹介するコンテンツで安心感と親近感を与えてくれます。お洒落な人にスタイルを任せたいのは皆同じだと思いますし、どんなスタッフがいるかが分かればリラックスして施術を受ける事ができますよね。
ギャラリー
ギャラリー
- サロンのお客様のスタイルを紹介します。施術によってこんなに格好良く、綺麗に、なりました。Before・Afterを紹介します。これもサロンのホームページで良くみかけますね。私もサロンを選ぶ時に良く見ます。
問い合わせ
- お問い合わせは「行動」という1つの目標です。各コンテンツからの導線を引いておいてどのページからも問い合わせが出来るようにしましょう。
その他注意点
通常、トップページは最新情報やNewsなどを載せるウインドウを作りますね。
FacebookのライクボックスやTwitterなどをトップページに埋め込んでいるサイトもよく見かけますが、FacebookやTwitterなど仕様が変わったりするのでサイトの見栄えも悪くなっちゃうので、個人的にはオススメできません。
必要に応じて情報発信のコンテンツを作りましょう。
まとめ
美容室のホームページだけではなく、ECサイトやコーポレートサイト・キャンペーンサイトそれぞれ企業の強みや競合を分析してコンテンツを考えていきます。
ユーザーにとっての特別な情報をどう演出するか、強みとなるコンテンツ発信して競合他社との「差別化」へ繋げていきます。
参考にして頂ければ幸いです。

