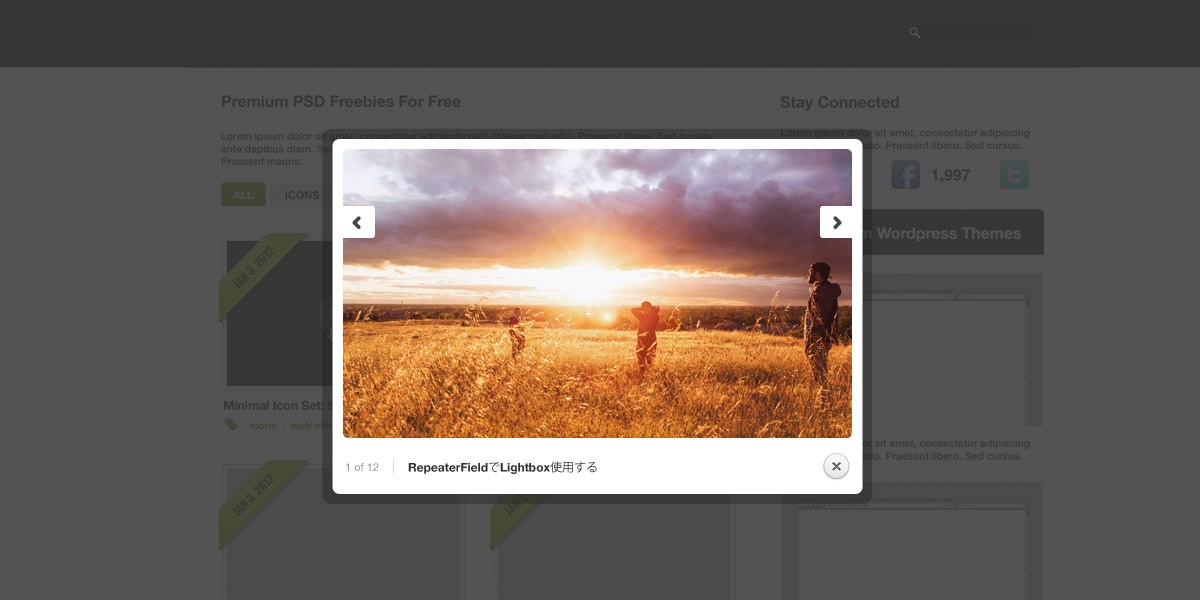
WordPressプラグインRepeaterFieldでLightbox使用する
HOW TO

WordPressプラグインAdvanced Custom Fieldの有料アドオンRepeaterFieldでサムネイル画像とクリック後の画像を2枚使わず1枚のみで、Lightboxを表示させる方法をご紹介します。
クライントが更新しやすいよに

Repeater Fieldの詳しい使い方についてはWordPressプラグインACF拡張Repeater Fieldの使い方参考にしてください。
クライントが更新しやすいようにリピーターフィールドで画像を簡単に追加でき、かつクリックする画像と大きくなる画像を一緒にする方法をご紹介します。 このwebサイトの会社概要ページで使用しています。 wordpressのLightbox系プラグインは使用せずに、プラグインなしでLightboxを使用します。
lightboxを設置

lightboxサイトよりダウンロードしjsとcssとimagesを任意のファイルに設置します。jquery.jsはwordpressのものを使用する場合は何もせず。 自分用意したjqueryを使いたい場合はfunctions.phpに記述します。
headに.jsと.cssを指定
<head> <script src="js/lightbox.min.js"></script> <link href="css/lightbox.css" rel="stylesheet" /> </head>
html
<ul id="gallery"> <li> <a href="../pic01jpg-500x500.jpg" rel="lightbox[imagegroup]"> <img src="../pic01jpg-500x500.jpg" alt="aタグと同じ画像" /> </a> </li> <li> <a href="../pic02jpg-500x500.jpg" rel="lightbox[imagegroup]"> <img src="../pic01jpg-500x500.jpg" alt="aタグと同じ画像" /> </a> </li> <li> <a href="../pic03jpg-500x500.jpg" rel="lightbox[imagegroup]"> <img src="../pic01jpg-500x500.jpg" alt="aタグと同じ画像" /> </a> </li> <li> <a href="../pic04jpg-500x500.jpg" rel="lightbox[imagegroup]"> <img src="../pic01jpg-500x500.jpg" alt="aタグと同じ画像" /> </a> </li> </ul>
css
画像のサイズをリサイズしない場合はcssでliにoverflow: hidden;などをかけて制御します。
ul#gallery {
overflow: hidden;
width: 80%;
margin: 0 auto 40px auto;
}
ul#gallery li{
width: 23.5%;
float: left;
margin: 0 2% 2% 0;
}
ul#gallery li:nth-child(4n) {
margin: 0 0 2% 0;
}
ul#gallery li img{
width: 100%;
}
functions.php
functions.phpに画像のサイズを指定します。
<?php
//固定ページの画像サイズをリサイズ
add_theme_support('post-thumbnails');
add_image_size('gallry-image', 500, 500, true);
?>
php
<!--gallry-->
<?php if( have_rows('gallry') ): ?>
<ul id="gallery">
<?php while( have_rows('gallry') ): the_row();
// vars フィールド名
$gallry_img = get_sub_field('gallry_img');
// resize
$thumb = $gallry_img['sizes'][ 'gallry-image' ];
?>
<?php if( $thumb ): ?>
<li>
<a href="<?php echo $thumb; ?>" rel="lightbox[imagegroup]">
<img src="<?php echo $thumb; ?>" alt="<?php echo $gallry_img['alt'] ?>" />
</a>
</li>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<!--/gallry-->
説明
<li>
<a href="<?php echo $thumb; ?>" rel="lightbox[imagegroup]">
<img src="<?php echo $thumb; ?>" alt="<?php echo $gallry_img['alt'] ?>" />
</a>
</li>
Repeater Fieldの詳しい使いかたはWordPressプラグインACF拡張Repeater Fieldの使い方をご参照の上今回は<a>とimgにただphpで同じ値を入れることをしました。こうすることによって1枚の画像でサムネイル画像とクリック後の画像を同じにしてクライントが一々画像をリサイズしなくていい使い方です。

